Empresa
Período
2018 – 2020
Cargo
- Product Designer Pl.
Atribuições
- UI Design
- UX
- Discoveries
- Análise de dados
- Pesquisa
- Entrevista
- Testes
Um novo hub de notícias com uma grande meta
Contexto
Para que possam compreender todo o projeto, nada mais justo que começar contextualizando o ambiente em que me encontrava.
A iMusica é uma divisão da Claro Brasil que desenvolve e/ou presta manutenção de diversos produtos para a Claro, America Móvil ou para eles próprios.
O projeto tem uma meta ambiciosa de se tornar o maior hub de informação da América Latina e foi um prazer participar de seu período de lançamento do MVP e seguintes fases.
Eu fui o Product Designer responsável por este produto por 2 anos, tocando todas as partes do projeto e acompanhando seu crescimento em 2020.
O que é?
- Os stakeholders definiram (em entrevistas) o produto como um Hub de Conteúdo e SVA para os clientes Claro.
- O público pretendido é o de Baixo ARPU
- Possui (atualmente) planos Básico e Premium
- No plano Básico, o usuário da base da Claro tem acesso às notícias comuns. E no plano Premium, todos que desejassem poderiam fazer o upsell por R$9,99 /mês.


Quais eram os desafios?
- Por ser um produto de SVA, sempre haverá o desafio de manter uma boa relação entre o usuário e operadora;
- Ganhar marketshare e se tornar o maior hub de notícias da América Latina;
- Escalar o produto conforme mudanças constantes de rumo pela companhia;
- Ouvir os usuários em meio a uma rotina de 6 produtos.
Nossas vitórias
O Claro Notícias é um produto que tem como modelo de negócios o Renevue Share. Nada de diferente como outros produtos, mas com certeza é o modelo mais sustentável para notícias.
A empresa paga proporcionalmente cada veículo de notícias conforme o consumo pelos usuários. E aqui ficam diversos desafios em UX, como por exemplo dar visibilidade igualitária a todas as marcas.
Por ser um produto pertencente à Claro, fazer parte do SVA da empresa garantiria pagamentos advindos da própria operadora que oferecia o acesso aos clientes. E estes, nem precisariam acessar o produto ou saber que tinham direito, para que pudéssemos receber dinheiro.
E essa própria base de usuários é uma grande vantagem. Pois além de faturarem sem gastar com publicidade, já que entrávamos em canais de divulgação da própria companhia, como hotsite e divulgação na fatura do usuário, nós passaríamos a ter milhões de potenciais usuários em um estalar de dedos
Nossas fraquezas
A empresa não trabalhava em ambiente ágil e tinha equipes realmente enxutas. O que causava infelizmente, um gargalo no desenvolvimento, lentidões nas implementações e perda de qualidade e refinamento em todas as pontas do processo.
Já em 2020, nossa equipe de Produto cresceu, contando com 4 profissionais incrivelmente dedicados, mas ainda era um desafio tocar todos os produtos (principalmente para a única PM).
Ferramentas de análise de dados ou comportamento estavam mal configurados ou nem existiam nos produtos.
O Product Designer era encarado como UI Designer e ninguém entendia quais eram os artefatos que deveriam ser entregues. Então havia um grande trabalho de evangelização dentro da empresa.
Quais problemas o produto tenta resolver?
A descoberta deste problema se definiu antes de minha chegada a companhia. Basicamente, através de análises de dados internos havia uma deficiência na leitura de notícias pelos usuários. Estes, em pleno ano de 2017 liam publicações recebidas por SMS, dando toda a visualização para o parceiro.
150 milhões
de notícias consumidas mensalmente por usuários Claro por SMS.
Alguns problemas do SMS
- Péssimo ambiente para ler notícias
- Infraestrutura cara
- Lê-se pouco do conteúdo
- Baixíssima conversão
- Problemas com caracteres especiais e mídias
- Links encaminhavam para terceiros
Então como entregar um ambiente de leitura de notícias que faça sentido ao usuário?
Primeira entrega
Quando cheguei na companhia, me deparei com todas as interfaces feitas no Photoshop e, além de precisar andar com o roadmap, deveria melhorar o handoff e a produção, pois cada arquivo ficava extremamente pesado.
Então, após avaliar esforço e valor para equipe e entrevistar os devs, propus migrar para o Adobe XD que já tínhamos conosco e continuar fazendo o handoff no Zeplin, previamente alinhado com os stakeholders.
Isso significava que precisaria refazer todo o layout do site e app Android. Aproveitei e coloquei meu toque na interface 🔥.
Pesquisa
Antigo problema: Escalabilidade
Depois de 1 ano, a companhia queria dar direções ao produto e a interface não comportava.
Os parceiros pediam visibilidade, os usuários não faziam uso do menu, as categorias eram rasas que trariam problemas em parcerias futuras e o engajamento era baixo.
Em um certo momento, consegui uma oportunidade de apresentar uma boa proposta de arquitetura de informação e tentar solucionar alguns problemas apontados, além de diversas evoluções que eu vinha mapeando como hipóteses.
Então desta vez executei uma discovery a partir de uma necessidade de negócio e, com a intenção de mostrar para a direção da companhia que, se fizéssemos bom uso desses processos, poderíamos ter melhores resultados projetuais.
Entrevistas
Objetivo: Totalmente exploratório. Entender o comportamento atitudinal dos usuários do Claro Notícias e outras plataformas de notícias. E como nosso produto entrava na rotina dessas pessoas?
Como não sabíamos qualitativamente quem eram nossos usuários e quais seriam suas dores e medos, fiz justamente para demonstrar nosso trabalho através de exemplos.
Infelizmente a pesquisa não poderia ser usada para tomada de decisões
Fiz o processo sozinho, fora de meu expediente, não sendo possível recrutar pessoas de outras partes do país por exemplo. Ou seja, o screener não recebeu esse cuidado. Justamente porque não havia este espaço de pesquisa em nossa rotina.
18 entrevistados, sendo 9 usuários do Claro Notícias e 9 de outras plataformas
Estas entrevistas tinham como objetivo apresentar a opinião de usuários para a direção da companhia. Insights abaixo:
4 de 9
Nunca usam o menu principal. Nunca nem o viram.
11
Normalmente apenas leem as notícias de destaque
16
Disseram ter dificuldade em encontrar fontes de notícias confiáveis
12
escolheram Política como a editoria mais importante
8
Não entenderam que era um produto para usuários Claro
9
Acham que somente o Estadão e Lance alimentavam o CN
10
Disseram que não comentam nas notícias por terem receio de serem confrontados e que é difícil encontrar espaços positivos para expressarem suas opiniões.
Dados do Tableau e GA
Deste total, 63% das notícias são do Estadão, 22% do Lance e 15% Outros. Até o presente momento haviam os seguintes parceiros: Estadão, Lance. The Music Journal, Portal Administradores, Tecmundo e Personare.
Essa desproporção ocorria pois nossa arquitetura e lógica de priorização de notícia não favorecia a todos os parceiros igualitariamente. Então, basicamente aparecia mais quem enviava mais notícias.
22 mil
44% do total
5,8% do total
53% do RJ e SP

Definição de problema(s) em meu discovery
- Dar visão de conteúdo de outros parceiros para os usuários;
- Aprimorar recomendações para melhor aproveitamento da 1ª dobra, personalização e distribuição justa com os parceiros;
- Redesenhar a navegação para que comporte evoluções do produto atendendo diversos públicos
- Adicionar funções sociais com moderação
- Projetar novo CMS
- Melhorar o onboarding explicando o objetivo, valores e vantagens do produto.
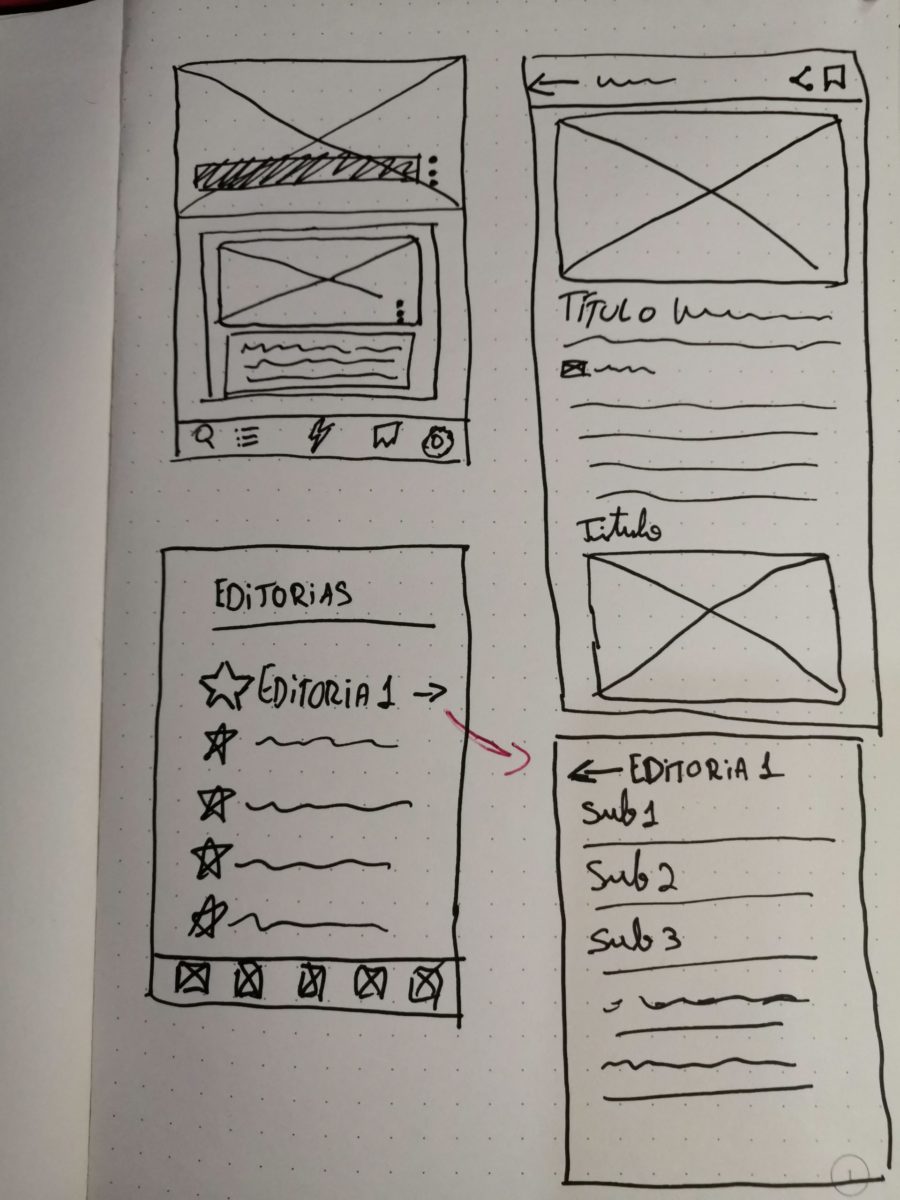
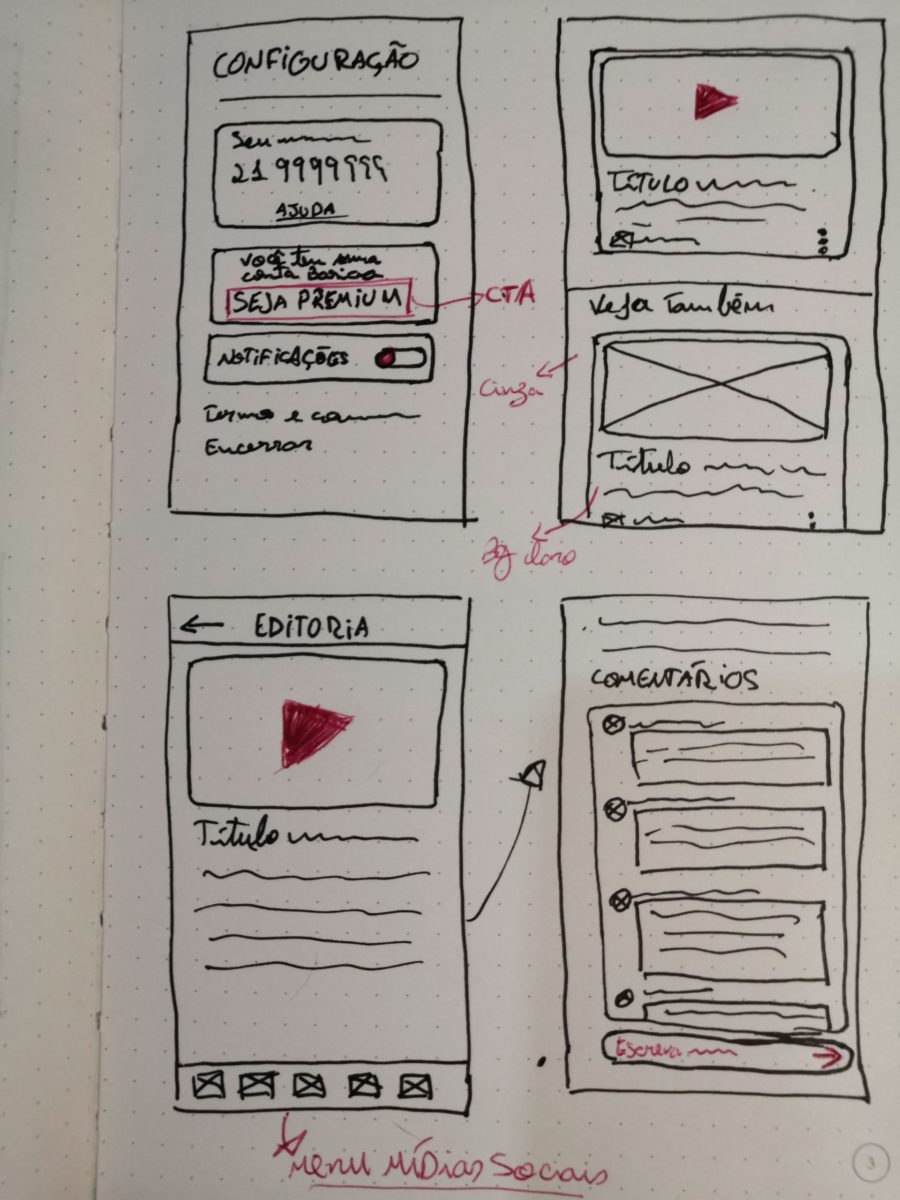
Wireframes
Essa é uma parte da criação que não dispenso por ser muito rápido e barato para mudar de decisão. Nas imagens é possível ver onde começo a pensar em subeditorias e caixas de comentário por exemplo.


Entrevistas com stakeholders
Objetivo: Alinhar a evolução do Claro Notícias com as estratégias da companhia. Ideias de negócio atuais e futuras, visão política e estratégica da empresa, vocação do produto e metas/métricas para garantir o sucesso do produto.
Perguntas feitas
- Como você define seu papel neste produto?
- Como você definiria o Claro Notícias? O que é esse produto?
- Como esse produto se encaixa no portfólio de produtos da empresa?
- Quais são os maiores concorrentes desse produto e quais são os pontos de preocupação da empresa com relação a eles?
- Pra quem é esse produto?
- Quem a sua área espera que seja o usuário do produto daqui a 1 ano, 2 anos?
- Qual a maior preocupação da sua área com o Claro Notícias? Qual seria a pior coisa que poderia acontecer?
- Quais são as expectativas de negócios para esse produto?
- Como você pensa que esse produto poderia ser diferenciado?
- O que você definiria como sucesso nesse produto?
- Como você acredita que poderíamos melhorar a experiência do nosso cliente na nossa plataforma?
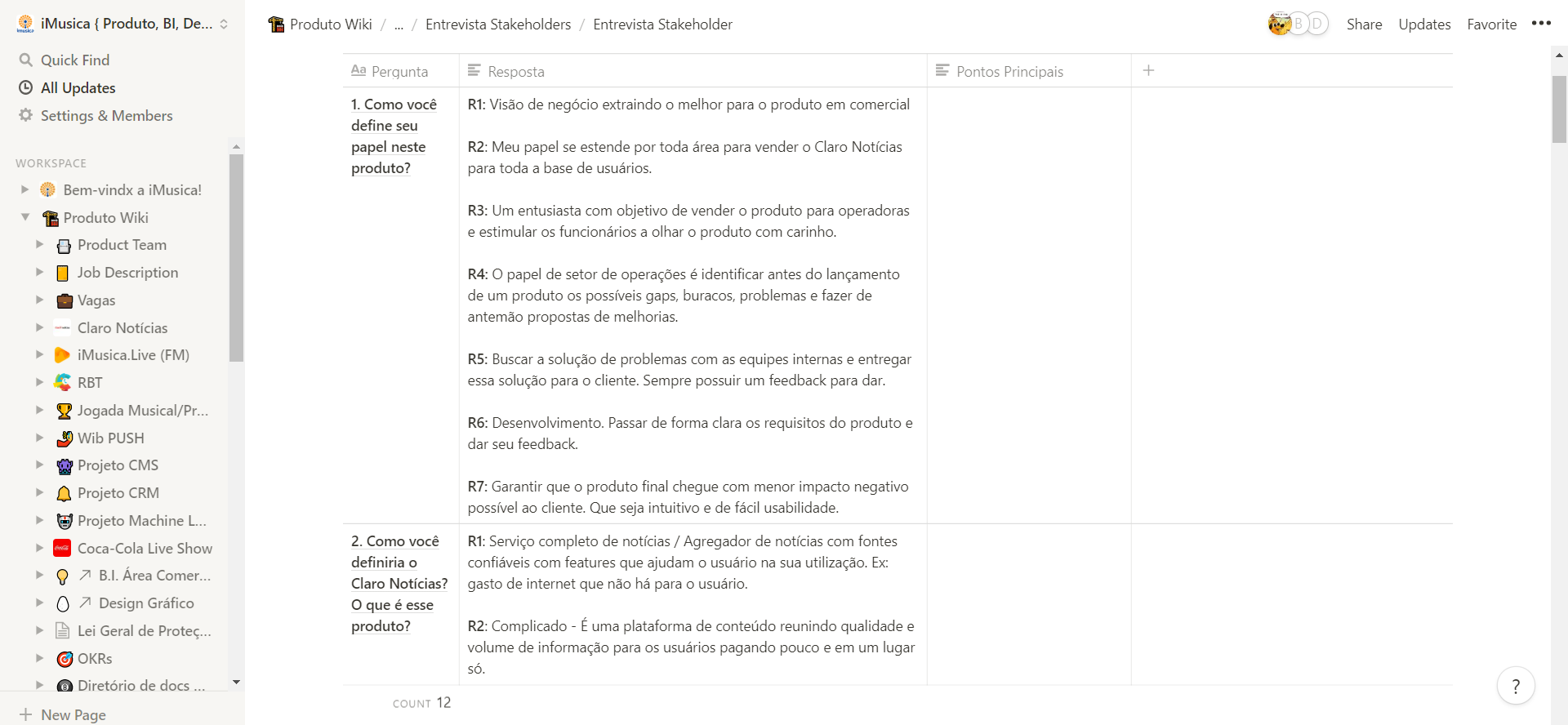
Documentação das entrevistas
Todas as entrevistas foram feitas por mim mais 1 Designer observador. Elas foram gravadas e documentadas no Notion, com as respostas categorizadas e com mapeamento de afinidades nas respostas.

Recortes de respostas
As entrevistas evidenciaram um desalinhamento no entendimento e objetivo do produto entre as equipes, e as frases abaixo foram algumas respostas interessantes dadas por pessoas de cargos variados envolvidos no projeto, como CEO, Diretor de Marketing, Analistas de negócios e Atendimento.
“Hub de conteúdo interativo”
“Um produto com várias funções”
“…possui features que ajudam o usuário na sua utilização ”
“…distribuir informação em formatos variados ”
“Possui um leque de opções de personalização ”
“Público Baixo ARPU. É a massa que tem mais restrição no acesso a notícias.”
“Temos conteúdo para todos os públicos. ”
“…atingir nível de excelência ”
“Navegação e entrega democrática do conteúdo. Seja por algoritmo ou navegação. ”
“trabalhar multimídia das notícias”
“notícias rápidas, fofoca… Conteúdos mais simples que se consomem no Instagram e Facebook para compartilhar.”
“…priorização e categorização […] realização de CRM, big data e machine learning. ”
“Acredito no modelo de negócios. Se atingirmos um bom nível de tecnologia e usabilidade, seremos um dos principais nomes do mercado. ”
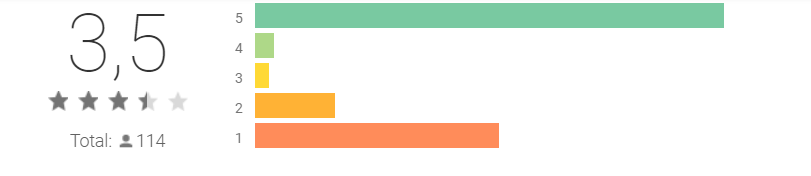
Avaliações dos usuários na Play Store
As avaliações dos usuários sempre foram checadas por mim mas a nota final infelizmente não nos serviria para nada, pois no lançamento do app os funcionários foram engajados a votar 5 estrelas. Pois é. 🙁
Sabendo disso, podemos olhar para as avaliações sinceras dos usuários e a forma com que o atendimento repetia sua resposta.

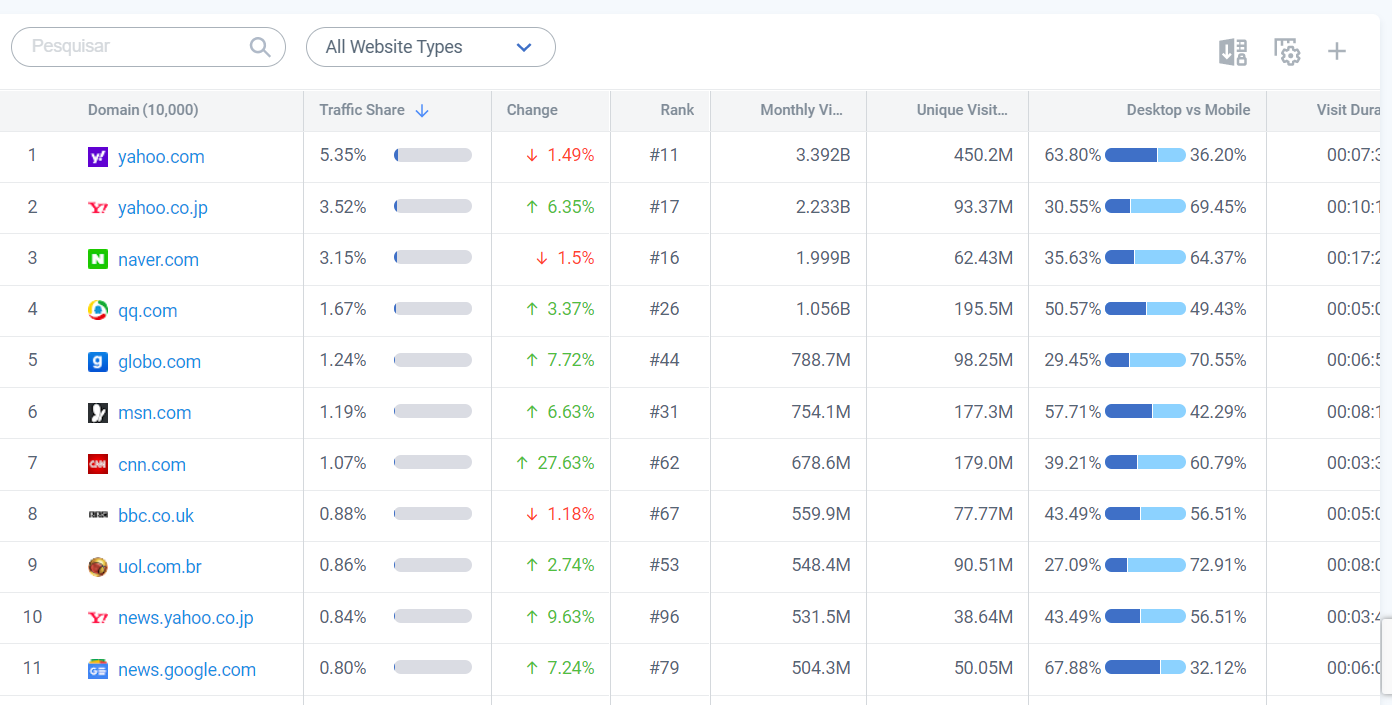
Um grande benchmarking de sites de notícias
Para que eu conseguisse finalizar essa pesquisa, era mais do que necessário olhar globalmente para este mercado, visto que a internacionalização do produto era um grande objetivo da companhia.
Facilmente eu havia visitado quase 100 sites de notícias mundo afora.

Benchmarking sobre apps de notícia no Brasil
Aqui o objetivo também era de mapear oportunidades, forças e fraquezas dos apps no mercado.

Nova experiência
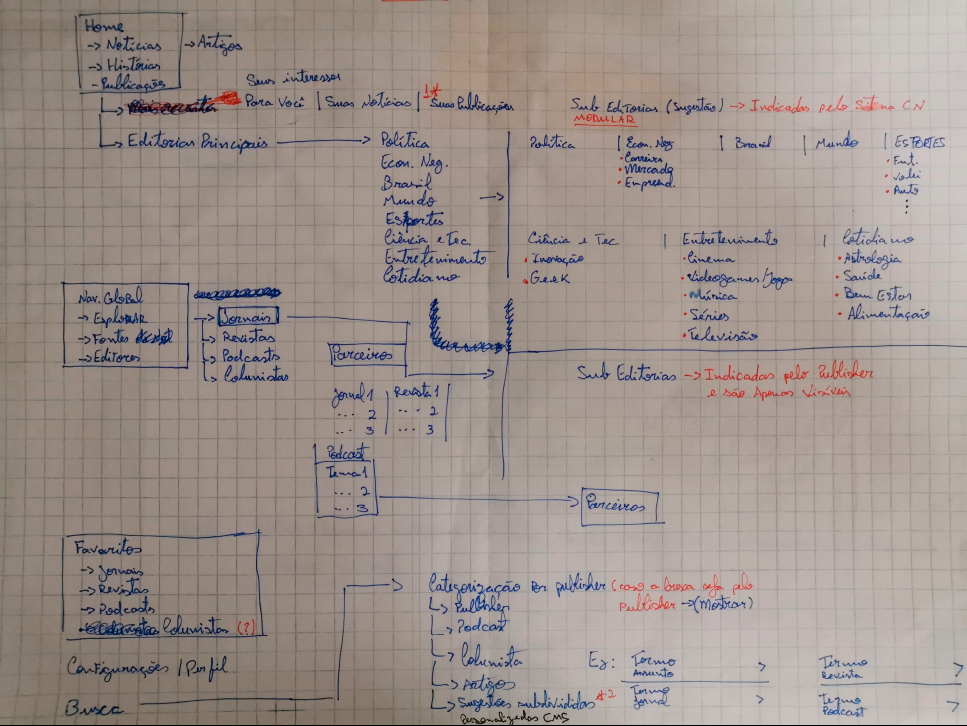
Arquitetura de Informação
Tudo que eu havia imaginado para esta arquitetura eu coloquei no papel para explicar rapidamente para minha equipe. As forças e fraquezas de todos aqueles produtos estavam fervilhando como oportunidades a serem feitas. Basicamente 100% da arquitetura precisaria ser refeita, mas eu sabia exatamente como fatiar aos poucos essa solução.

Wireframe + Início de proposta
Essa foi minha última entrega na companhia. Infelizmente não pude acompanhar o andamento desta reformulação. Mas a apresentação foi feita para a direção e com a aprovação dada, o próximo passo seria destrinchar e fatiar em entregas menores.
Acesse o link abaixo para conferir o documento.
E quais seriam os próximos passos?
Provavelmente me reuniria com minha PM, Devs, equipe de Projetos e QA para apresentar o proposto, pegando assim prováveis barreiras no que estava desenhando.
Em seguida, faria uma matriz de Valor x Esforço validando com estas outras pessoas o quão complexo seria implementar as entregas.
Dependendo da resposta, conseguiria reduzir o escopo ou adaptar para um contexto que facilitasse a saída da feature e com o tempo ajustaríamos para chegar ao planejado previamente.
Com muitos comportamentos novos sendo propostos nesta nova versão, precisaríamos de processos de pesquisa no nosso cotidiano.
Meus aprendizados
Em quase 2 anos de empresa, aprendi a intermediar conversas entre equipes que tinham o relacionamento comprometido evitando prejudicar o andamento dos projetos.
Aprendi a desenvolver interfaces com base em heurísticas para termos o mínimo de embasamento, por mais que não fosse um design centrado no usuário.
Também aprendi a me adaptar e executar alguns processos muito rápido, como testes de usabilidade remotos e não monitorados que me permitiam continuar trabalhando e ainda sim iterar com o usuário.